As someone who has a huge interest in motion controls I was very happy to be chosen as the Lead Programmer of Shift! – Tales of the Sentinels. But why?
As a passionate comic and manga reader myself I’ve already tried lots of different so-called “interactive comics”. I was somewhat disappointed regarding the interaction between the user and the comic itself. Despite having badass graphics, most of the comics seemed a bit “off the way” to me.
Why?
Motion controls and tablets deliver all kinds of different input methods.
Why stick with a basic comic behavior?
Why use touches only to swap between pages?
Why use motion controls to somehow achieve an 3d-ish effect?
Being able to reimage these mechanics in Shift! is something i really enjoy.
The idea of experiencing the story not just through artworks, but also through
controls and input methods solely designed to discover new and awesome stuff
hooked me immediately.
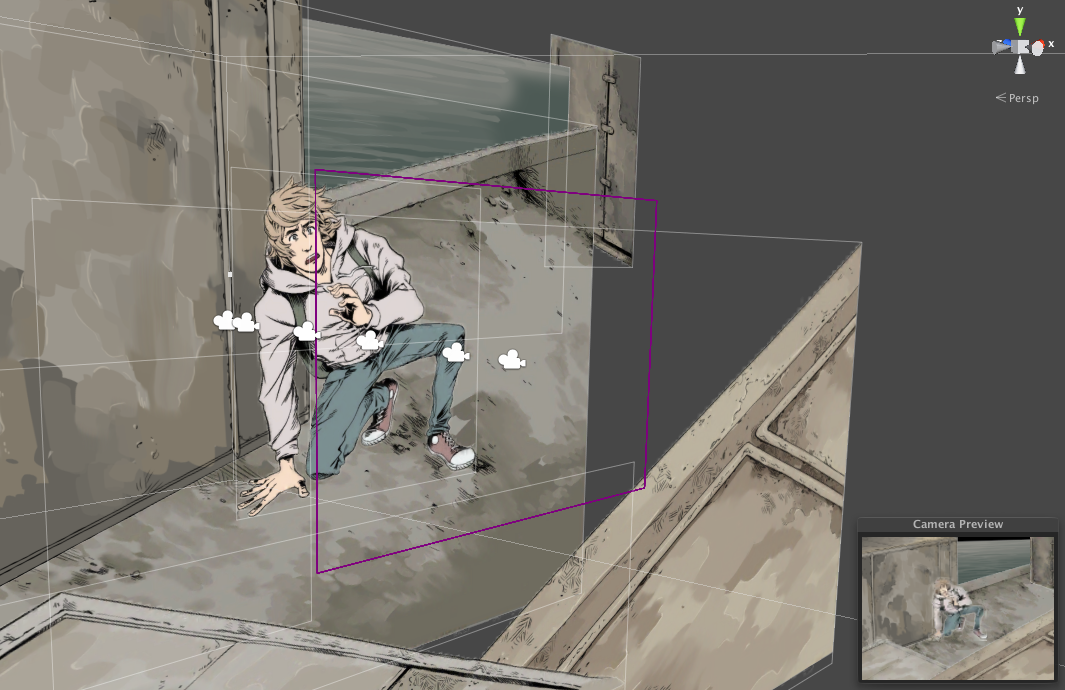
But what about implementing it? In order to ensure a productive workflow for artists, creative directer & engineers we chose Unity.
Here’s some background information on how we achieve these goals:
Comic frames resemble a stage scenery. While each individual plane is still a two-dimensional sprite, the scene itself remains in 3D.
By rotating the camera in a circular / elliptic way around the center object e.g. Adam, the user is able to grasp a glimpse behind objects.
Whether it’s an old thrown away newspaper or a dictaphone,
lost by an unknown person, the user is able to discover new aspects of Shift.
And this is the point where Shift exceeds other interactive novels and follows its own
path.
While the camera movement itself is done through the motion sensorics of the iPad,
the screen can be used to interact with the current comic frame.
I am really glad to be involved in the thought process behind this project and I enjoy developing new interactive aspects of Shift throughout the entire production phase.
Stay tuned for new updates and (better) screenshots!
Florian Schuttkowski
Lead Developer